担心上传照片压缩会泄露隐私?现在不用怕了!这款叫 Image Compressor 的神器,完全免费又开源,最牛的是——它直接在浏览器里就能帮你即时安全地压缩图片——就在您的设备上。无需上传、无限制、无需 API。离线工作,保护您的文件隐私。安全又省心!
🔗 立即体验在线版:https://image-compressor.github.io
⭐ GitHub 仓库:https://github.com/abue-ammar/image-compressor

🔥 为什么选择 Image Compressor?核心优势一览
- 🔒 绝对隐私保障
所有压缩过程都在你的浏览器内实时完成,无需上传到任何服务器。你的证件照、产品设计图、私人照片从此告别云端风险! - ⚡ 闪电般的处理速度
本地运算省去了网络传输时间,即使是批量处理多张高清图片,也能瞬间完成压缩,效率远超传统在线工具。 - 🌐 100% 开源透明
代码完全开放于 GitHub,接受全球开发者审查与贡献。没有隐藏逻辑,没有后门程序,安全看得见。 - 📁 批量压缩 + 一键打包
支持同时拖拽多张图片上传,压缩后自动打包成 ZIP 文件下载,彻底解决逐个保存的繁琐操作。 - 🖼️ 智能优化,画质无损
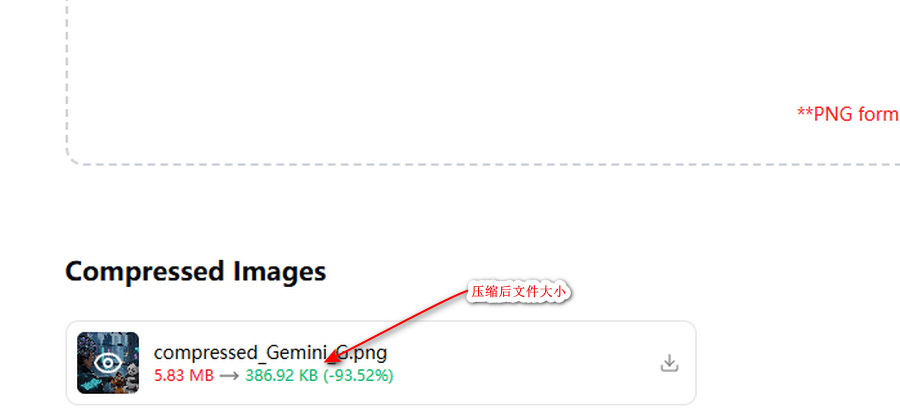
采用高效压缩算法,在显著减小文件体积(节省带宽和存储!)的同时,最大限度保持视觉质量清晰。 - 🖱️ 极简操作体验
只需将图片拖入浏览器窗口,自动触发压缩流程。无需复杂设置,零学习成本。
💻 开发者看过来:本地安装与构建指南
想在离线环境使用或进行二次开发?只需几步即可在本地运行 Image Compressor:
✅ 先决条件
- 确保已安装 Node.js 20+ 版本
- 安装 npm(通常随 Node.js 自带)
📥 安装 Node.js 20+ 详细步骤
根据操作系统选择安装方式:
- Windows/macOS 用户:
- 访问 Node.js 官网
- 下载 v20.x LTS 版本(推荐长期支持版)
- 运行安装程序,保持默认设置
- 安装完成后,在终端输入验证:
node -v # 应显示 v20.x.x
npm -v # 应显示 10.x.x 或更高- Linux 用户:
# Ubuntu/Debian
curl -fsSL https://deb.nodesource.com/setup_20.x | sudo -E bash -
sudo apt-get install -y nodejs
# Fedora
sudo dnf install nodejs
# 验证安装
node -v && npm -v- 使用版本管理工具(推荐开发者):
使用 nvm 管理多版本Node:
# 安装 nvm
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
# 重新加载终端后安装Node 20
nvm install 20
nvm use 20
# 设置默认版本
nvm alias default 20🛠️ 项目安装步骤 (终端命令)
# 1. 克隆仓库到本地
git clone https://github.com/abue-ammar/image-compressor.git
# 2. 进入项目目录
cd image-compressor
# 3. 安装依赖项
npm install
# 4. 启动本地开发服务器
npm start🚀 访问与使用
- 打开浏览器,输入地址:
http://localhost:3000 - 将需要压缩的图片拖入窗口区域
- 稍等片刻,即可下载优化后的图片或ZIP包!
🏗️ 生产环境构建
如需部署到服务器或生成静态文件,执行构建命令:
npm run build生成的文件将保存在 build/ 目录中,可直接托管到任何静态网站服务器。
💡 适用场景推荐
- 前端开发者:压缩网站图片资源,提升页面加载速度
- 摄影爱好者:快速优化相机/手机中的大量照片
- 内容创作者:减小博客配图体积,改善读者体验
- 隐私敏感行业:医疗、金融、法律等需严格保护图像数据的场景
🌟 总结:更安全、更快速、更自由的选择
Image Compressor 不仅解决了图像优化的效率问题,更重新定义了隐私边界。它证明了:出色的工具无需以数据安全为代价。无论是通过在线版即时使用,还是在本地部署深度集成,它都是处理图像的理想伙伴。
📢 现在就行动吧!
👉 直接体验:https://image-compressor.github.io
👉 探索代码/贡献:https://github.com/abue-ammar/image-compressor
让图像优化,从此只在你掌控的设备中发生。 ✨
暂无标签